
Cocoonテーマでボックスナビを作成中。
画像下の文字がずれるときの対処法を教えて!

[結論] 画像の大きさをそろえましょう。
ブログにCocoonのボックスナビを設定するメリット
メリットは、回遊率をUPできること!
回遊率とは、ユーザー1人あたりのPV数のこと。
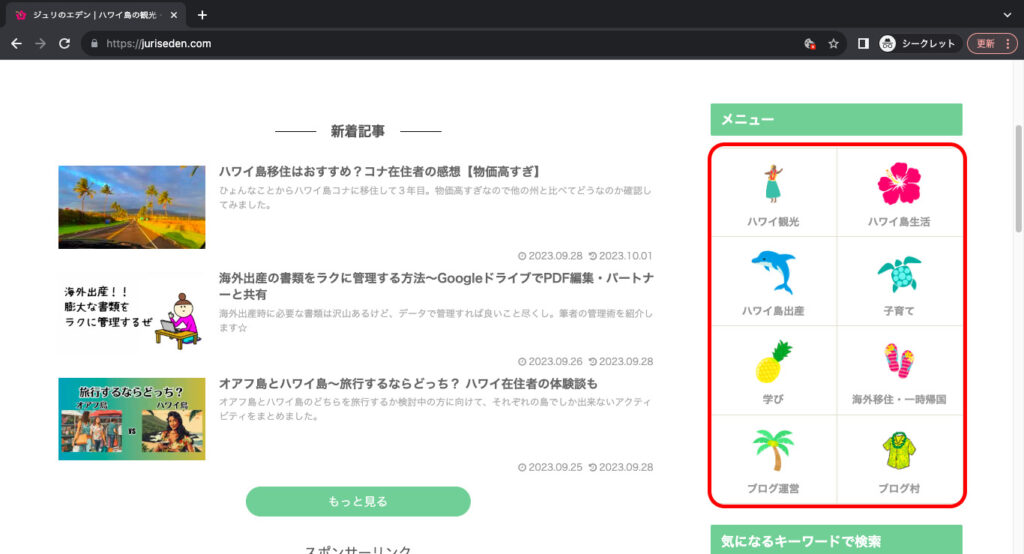
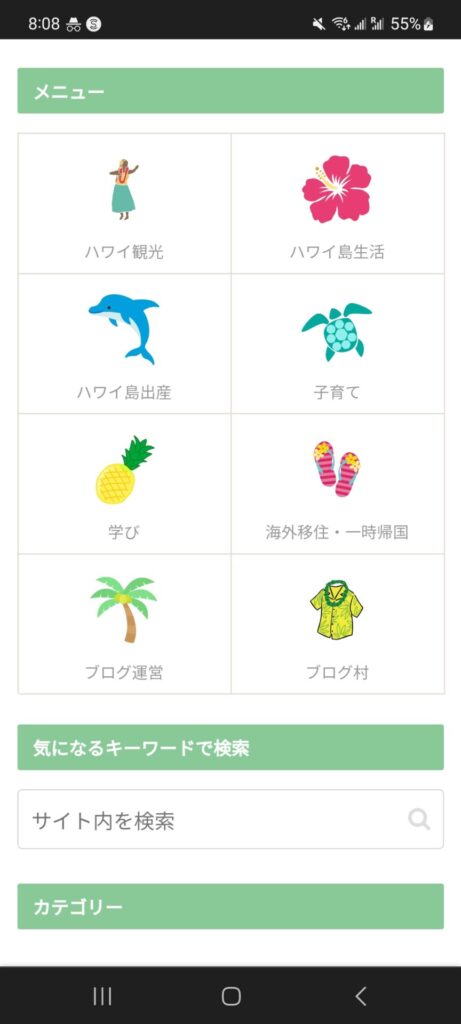
Cocoonにボックスナビを設定したらこんな感じに↓
メニューが目立って分かりやすくなりました◎



ハワイ島観光ブログなので、わちゃわちゃさせたくてカラフルな画像を使用!かわいくできた♩
Cocoonのボックスナビ画像下の文字がずれる原因と解決策
ボックスナビ画像下の文字がずれる原因は、画像の高さが不揃いだから。
解決策は、画像の高さを揃えること!
- STEP1png画像をダウンロード画像が縮小されたときに画質の劣化を防ぐため、jpgではなくpngで保存する
- STEP2画像を1:1にトリミング画像の高さを揃える。無料のトリミングサイトを使うと一括でできる
- STEP3ファイル名を統一筆者は hawaii_icon1、hawaii_icon2、…というように名付けた。後でウィジェットに画像URLをコピペする際、ファイル名が揃っていたから楽だった
- STEP4WordPressのメディアにアップロードメディア→ライブラリから一括アップロードできる
Cocoonのボックスナビに画像URLを登録する時の注意点
ボックスナビの画像に限った話ですが、WordPressにアップロードした画像をやめて、新しい画像に差し替えたいとき、同じファイル名の画像を再登録するのはやめましょう。
なぜなら、WordPressは削除した画像データもWordPress内で保持されているから。
何が問題かというと、
同じファイル名で上げ直した場合、ボックスナビのウィジェットに登録する画像URLは同じままなので、ユーザー画面では削除したはずの画像がずっと残っていました…。
解決策は、ボックスナビの画像を新しく差し替えたい場合、ファイル名も新しくすることです。
ボックスナビの画像に使える商用可能なイラストサイト
筆者はイラストACを使いました。
イラストACは商用利用・加工が自由なのと、かわいいイラストが沢山あるので気に入っています。
-
加工や商用利用ができるイラストサイト
-
無料の会員登録で使える
-
数秒の広告動画を視聴するだけで、イラストを1日9点までダウンロード可
-
イラストを絞り込むためのキーワード検索は1日4回まで
→イラストACを見に行く
Cocoon公式のボックスナビ設定手順はこちら
Cocoonの開発者・わいひらさんが、ボックスナビの設定手順を公開されています。
さいごに
1ヶ月後にサイトの回遊率が上がったか測定したいと思います。
結果もこちらのページで公開予定です。


コメント